博客目录一级标题跳转错误问题的修复
写在前面
很早就发现了这一个 BUG ,一直没有修复。
在修复之前,需要先明确 Markdown 的目录是如何实现点击跳转的。
锚链接(anchor links)
Markdown 中,标题会自动生成锚点链接,例如:
## 我的章节标题锚点是:#我的章节标题;
大部分 Markdown 编辑器会将标题进行一定的转换:
- 小写;
- 空格转为
-; - 去掉标点符号;
如果存在相同的标题,平台会自动添加编号(不同平台方式可能不同),对于 Github ,假如存在两个相同的标题:
1 | |
GitHub 会为这两个标题生成不同的锚点:
- 第一个标题的锚点是:
#示例标题; - 第二个标题的锚点是:
#示例标题-1;
在文章中,可以通过插入链接来实现点击跳转:
1 | |
网页目录生成
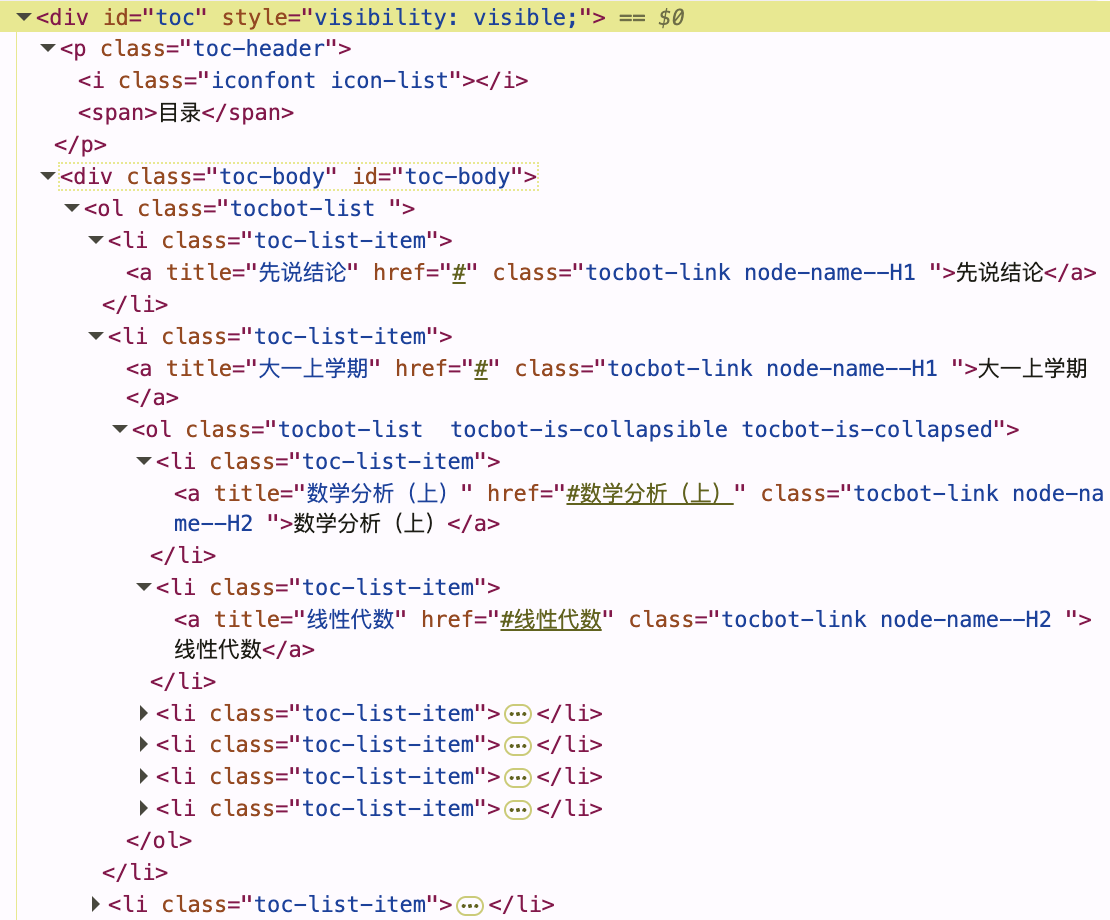
Hexo 博客在前端生成目录栏一般会用到以下插件:hexo-renderer-markdown-it ,生成的目录可以在网页使用 F12 打开开发者工具,找到 toc 部分,验证生成的 toc 是否正确。

href 部分,即超文本引用就是点击链接后跳转的位置,会自动跳转到相应的 HTML 位置。
可以从上图发现,一级标题的 href 值是 # ,这显然是有问题的。二级标题等均正常。
翻阅一下插件的 README ,会发现默认配置如下:
1 | |
问题就出现在 anchors 的配置,level 2 这表示:只有 <h2>、<h3> 等 h2+ 级别标题才会被加上 id,而 <h1>(一级标题)不会被处理成可跳转项。将其改为 1 ,重新部署即可生效。
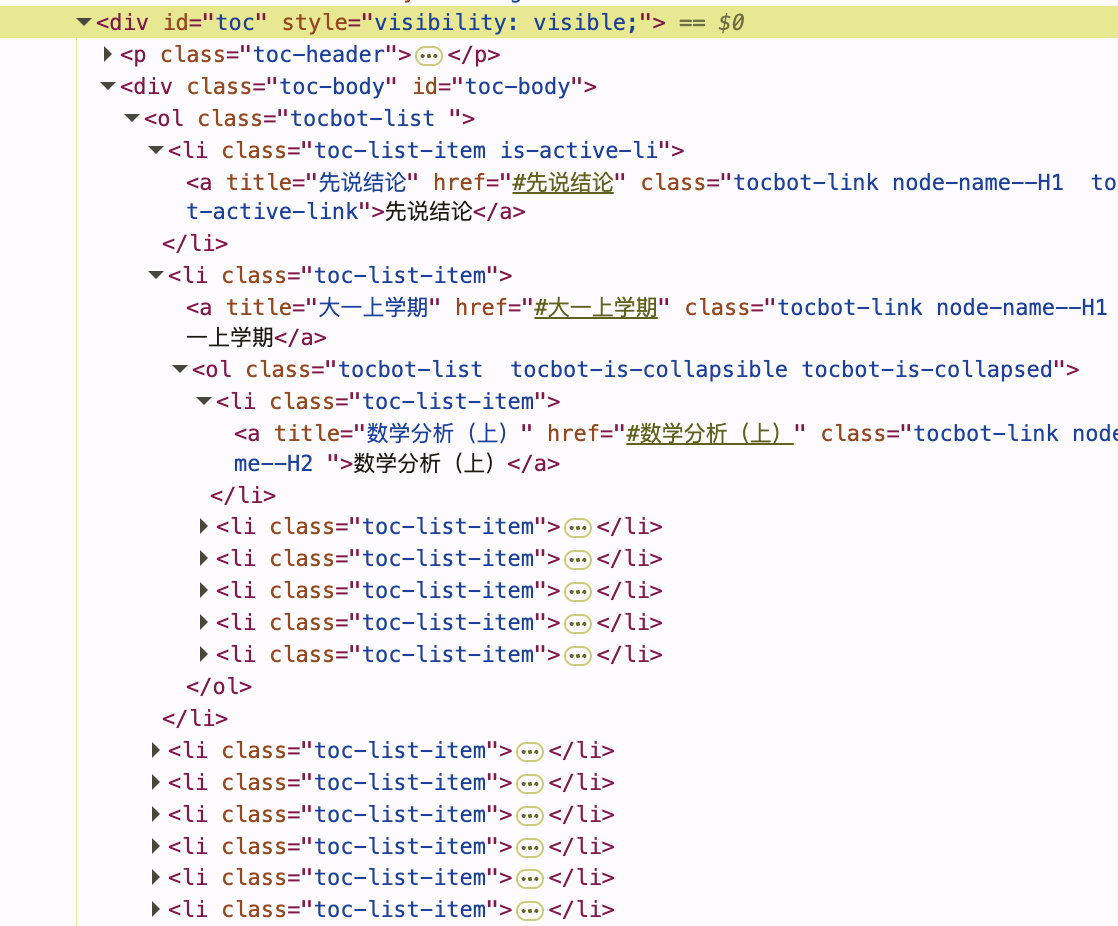
再次打开开发者工具验证,一级标题的锚链接已经生效了:

后记
楼主也没有具体研究过插件的源码,前端水平平平,修改后是否会产生新的问题未知。
博客目录一级标题跳转错误问题的修复
https://blog.yokumi.cn/2025/07/01/博客目录一级标题跳转错误问题的修复/